- Google Page Experience Guide
Optimize for Success: Enhance User Experience & Rankings!
- Google Page Experience Guide
1
2
3
4
6
5
Google Page Experience Signal and SEO
Optimizing for the Google Core Web Vitals Update
Other Page Experience Ranking Signals
How to Optimize Website for User Experience
Case Study: Creativals' Commitment to Page Experience
Page Experience FAQs
Google Page Experience Guide
Mastering Page Experience with Creativals
A new Google ranking factor called Page Experience started rolling out on June 15, 2021, for a site-wide rollout and a more user-focused approach to ranking. Search Engine Optimization (SEO) and user experience have always been intertwined, and Google Page Experience aims to fill that gap in the search engine’s ranking signals until the end of August. As part of the announcement, Google said,
“You can think of it as if you’re adding all the flavoring to a food mix. You’ll slowly adding it all rather than add the flavor all at once into the mix, we’re slowly adding it all over this time period.”
If you haven’t started optimizing your website for the new Google Page Experience update, you’ve already behind the competition – Many of whom have spent several months preparing for this competition – Page update.
In November 2020, Google confirmed that it would start factoring website user experience (UX) into Google Search. As new Google ranking factor, the Page Experience user experience signals are incorporating Core Web Vitals with existing HTTPS and no Intrusive Interstitials – to including mobile-friendliness. Page Experience Update is incorporating.
Core Web Vitals
Loading
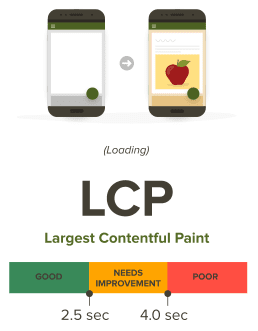
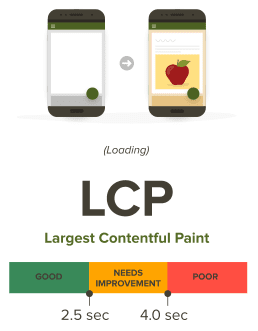
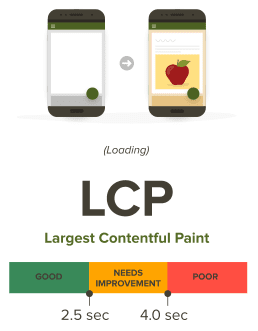
Largest Contentful Paint (LCP)
Interactivity
First Input Delay (FID)
Visual Stability
Cumulative Layout Shift (CLS)
However, on Aug. 3, 2021, Google announced that it was dropping Safe Browsing as a page experience ranking signal, saying that it considers safe browsing to be part of a website’s owner’s control. As part of Google’s announcement, it recognized that “Sometimes sites fall victim to third-party hijacking, which can cause Safe Browsing warnings to be surfaced. We recognize these issues aren’t always within the control of site owners, which is why we’re clarifying that Safe Browsing isn’t used as a ranking signal and won’t be a factor in the Page Experience ranking signal.”
Google will continue to flag safe browsing issues in Google Search Console (GSC), but it will no longer be included in the Page Experience report.
If you haven’t yet prepared, now is the time to do it. The overall optimization process for all the Google Page Experience ranking signals could take 15–20 days or more, depending on the changes made and the number of pages you are updating. Additionally, it drives requires a 25-day turnaround to see the impact of the changes made on the second Tuesday of every month.
Experience update. You can expect any ranking changes to take effect on the second Tuesday of every month. Additionally, it drives requires a 25-day turnaround to see the impact of the changes made on the second Tuesday of every month.
A study by Screaming Frog found that, as of August 2020, less than 15 percent of websites meet the Google Page Experience Guide benchmark. In June 2021, Yoast Search released new data revealing that less than 4 percent of websites can successfully pass the Core Web Vitals tests.
With a small percentage of websites able to pass the Google Core Web Vitals and Google Page Experience assessment, now’s the time to rethink your technical SEO efforts and push for a responsive website design that serves users with a high-quality experience.
Prioritize your Page Experience update and map out your customer-centric approach. Do what it takes to make the most of the Google Page Experience user experience for a more user-centric approach, traffic, leads and conversions!
Google Page Experience Signal and SEO
Is your website stuck on the second, third, or fourth page of search engine results pages (SERPs) despite your on-page SEO efforts? Your website user experience may be the problem.
Google has made its mission clear: to make information universally accessible and provide online users with a high-quality on-page experience. And for a while now, Google has been using several search engine ranking signals, such as click-through rate (CTR), dwell time and bounce rate, to better rank web pages.
If page visitors land on your website and are not satisfied with their page experience, they will bounce away. Google might consider it an indication that your webpage does not deliver value to online users, making it difficult to rank higher in search results

After reaching peak traffic and searches from mobile devices, Google made website user experience even more important. In May 2020, Google announced a new Google update that will combine Core Web Vitals and previous UX-related search signals to provide aclear picture of a page’s user experience and determine issues that hinder online users from accessing a wealth of quality information on the web.
Google has identified six core ranking signals that will be part of this update:
[Visual of smiling and frowning faces with arrows pointing from unhappy faces to smiling ones]
This indicates that user experience is now a crucial factor in Google’s ranking algorithm. Optimizing for user experience is no longer optional – it’s essential for success in today’s competitive online landscape.
Creativals can help you:
- Conduct a thorough user experience audit of your website.
- Optimize your website’s speed and performance.
- Improve your website’s mobile-friendliness.
- Enhance your website’s overall user experience.
Contact Creativals today to learn how we can help you improve your website’s user experience and boost your search engine rankings.

Largest Contentful Paint (LCP)
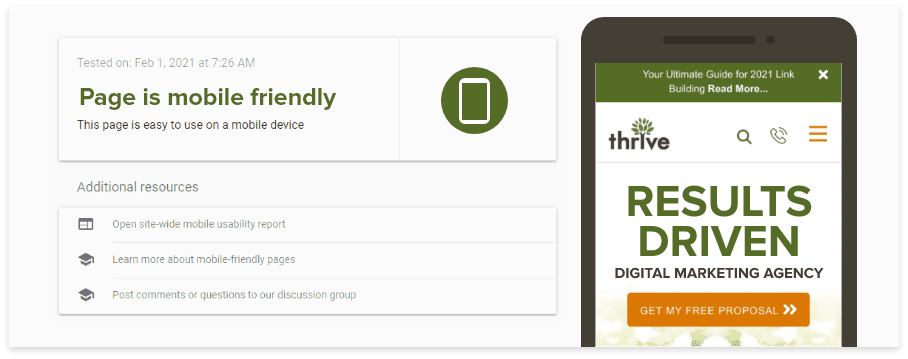
Mobile-Friendly


Cumulative Layout Shift (CLS)
HTTPS


First Input Delay (FID)
No Intrusive Interstitials

Each core ranking signal must be adopted and implemented to ensure a website gets crawled and indexed by Google and gains better rankings on the SERPs.
What Is Google Page Experience and Why Does It Matter in Technical SEO and Responsive Web Design and Development?
Google defines page experience as:

It’s evident user experience is becoming a core measure of page quality and a significant variable in determining Google page ranking. This means besides creating quality and accessible content, technical SEO experts should also:

Maintain a responsive website design
Prioritize Google Page Speed


Improve Google Usability
Pass the Google Performance Test

By optimizing for these Core Web Vitals and adhering to Google’s Page Experience guidelines, you can significantly improve your website’s user experience and boost your search engine rankings.
Creativals can help you achieve these goals with our comprehensive website optimization services. Contact us today to learn how we can help you elevate your website’s user experience and improve your search engine rankings.
How Big of an Impact Will the Google Page Experience Update Be?
The Google Page Experience update will have a significant impact on your technical SEO and responsive web design efforts, SERPs rankings, and ultimately, your online revenue. Experts agree that being ill-prepared for the latest Google update could mean a 100 percent drop in website rankings and a significant decrease in traffic and conversions.
Largest Contentful Paint (LCP)
Screaming Frog research found that out of 2,500 keywords and 20,000 URLs:
- Only 12 percent of mobile and 13 percent of desktop results passed the Google performance test for Core Web Vitals.
- URLs in position 1 on SERPs are 10 percent more likely to have a good Core Web Vitals score than URLs in position 9.
Largest Contentful Paint (LCP)
Evidently, the Google update is already impacting Google mobile ranking and desktop search performance. With a very small percentage of websites having passed the Google user experience test, it is clear that the majority of website owners and technical SEO experts will have to ramp up their optimization efforts for the Google algorithm update.
Why Is It Important to Begin Optimizing for the Google Page Experience Now?
Websites must optimize for all Google Page Experience ranking signals and meet the minimum threshold for all three Core Web Vitals to qualify for the ranking boost.
Given the 28-day turnaround, optimizing your website user experience too late in the game could negatively affect your overall ranking and search performance. Likewise, it would be too late then to perform all the necessary updates to achieve a good score on the Google Core Web Vitals assessment and pass the Google performance test

Have you begun your optimization process for the Google Core Web Vitals and Google Page Experience Guide? To better understand the new Google update and guide your optimization process, let us first define user experience and its role in SEO and responsive web design.
What Is User Experience?
User experience is a human-first approach to responsive web design that focuses on a user’s full interaction with a company, product or service. Put simply, user experience is an all-encompassing term that deals with user behavior and feeling when using a website or application.
User experience best practices promote optimizing your online experience design (UED) by mastering what is user experience and understanding your target audience visitors and their online needs. You can achieve this by meeting your website to create a rich web experience and assist page visitors with their online needs.
What Is User Experience Design?
User experience design is the process of creating a website that provides a meaningful and relevant Google user experience. It considers all the different elements that shape user interaction, such as

Site usability
Page load speed


Design
Mobile experience


Navigation
Impression

The ultimate goal of user experience design is to accommodate any potential user’s limitations and keep their needs at the center of all Google responsive website design efforts.
Do not confuse Google user experience design with user interface (UI), however. Some marketers make the mistake of using user interface and user experience interchangeably, but these two differ in a few ways
User Interface vs User Experience

User interface (UI) is the series of visual elements, such as button displays, icons, and gesture controls, that enable users to interact with your website. Your website’s UI must be as simple and responsive as possible to facilitate user interactions on your website and turn page visitors into paying customers.
We can say that UI serves as the control system that guides users to their destination, while UX is the feeling that page visitors get when they arrive.
In many ways, knowing the difference between user interface vs user experience allows you to hire the right people in developing and improving your website for Google Web Vitals and other Google SEO updates. More importantly, understanding user interface vs user experience guides you in creating a positive first impression and good Google user experience.
What is a Rich Web Experience?
Peter Morville, a pioneer in the fields of information architecture and user experience, notes six facets of a meaningful, valuable, and rich web experience. Morville represents these through his User Experience Honeycomb:

With the Google update upon us, the definition of a good user experience changes. Besides content quality and accessibility, Google will also look into Core Web Vitals and other page experience ranking signals in assessing a website’s value, Google web rating and SEO performance.
Optimizing for the Google Core Web Vitals Update
Ensure your website is ready for the Google Search algorithm update. Let’s discuss each core ranking signal in detail to kick off your preparations for the new Google ranking factor. The following discussions focus on:
Largest Contentful Paint (LCP)
- What Are Google Core Web Vitals?
- Why Does the Google Core Web Vitals Update Matter in SEO?
- How to Collect Web Vitals Report?
- How to Improve Core Web Vitals? 1
Largest Contentful Paint (LCP)
What Are Google Core Web Vitals?



Google Core Web Vitals are a set of specific metrics that focus on page load speed, interactivity and visual stability. The Google Core Web Vitals update is an initiative by Google to provide standard metrics essential to delivering a rich web experience.
Google Web Vitals focus on three aspects:

Largest Contentful Paint (LCP)
Evaluates a web page’s loading performance. The ideal page load speed for the main content is 2.5 seconds or less.

Cumulative Layout Shift (CLS)
Focuses on visual stability and quantifies the frequency of unexpected image, content, and layout shifts. Maintain a CLS score of less than 0.1 to provide the good user experience Google expects.

First Input Delay (FID)
Measures a page's input delay. A good FID score is 100 milliseconds or less.
By optimizing your website to meet these Core Web Vitals, you can significantly improve user experience and boost your search engine rankings. Creativals can help you achieve these goals with our expert website optimization services.
Why Does the Google Core Web Vitals Update Matter in SEO?
The Google Core Web Vitals update ensures high-quality, fast-loading, and mobile-friendly sites are promoted on Google page rankings and reach more users,” said Creativals’ technical SEO specialist Nanette Taripe.
With these additional core ranking signals, you can:

Determine how many pages on your website need improvement.
Focus on building high-quality, responsive website design


Identify web pages that provide a good and poor user experience.
Leverage user experience to improve site performance and Google usability.


Avoid Google penalties.
Prepare your website for any new Google algorithm update.

Google Core Web Vitals Visual Indicator
Google also announced that it has started testing various ways to display a visual indicator on the SERPs, which will inform online users if a specific search result passes the Google Core Web Vitals assessment. This is Google’s effort to facilitate users in choosing the web pages they want to visit.
The Core Web Vitals indicator looks similar to the Accelerated Mobile Pages (AMP) icon:

Google has yet to launch the final version of the Core Web Vitals indicator, though this might change with the update rolling out.
How to Collect Your Core Web Vitals Report
There are two methods you can employ to view your Core Web Vitals report: field data and lab test data gathering.
What Is Field Data Gathering?
Field data gathering collects real user metrics (RUM) from the last month and considers users’ location and device to provide clear data on website user experience over time. This method is also used to determine Google’s page ranking.
Largest Contentful Paint (LCP)
These are the different tools to measure Core Web Vitals field data:
Chrome UX Report (CrUX): Available in BigQuery and CrUX API, CrUX provides a quick and easy way to assess your Google Web Vitals, perform competitor analysis and market assessment. You can also filter results by country, form factor and connection type.
- Limit: CrUX API has a 28-day rolling averag
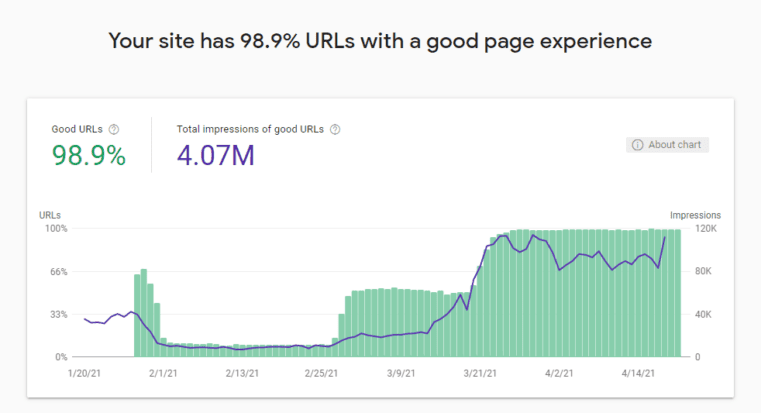
Google Search Console (GSC): Formerly known as Google Webmasters Tools (GWT), GSC is a free tool that provides insights into Google Search, Page Experience and Core Web Vitals report based on field data from CrUX. With Search Console, you can also view your Google web rating, percentage of URLs with a good page experience, and number of URLs with page experience issues and Core Web Vitals score for Google Chrome on mobile and desktop.
- Limit: It takes over a month for any changes or updates made on a website to reflect on Google Search Console (or Google Webmasters Tools)
Web Vitals Extension: Measures Google Core Web Vitals in real-time for Google Chrome on desktop. It is recommended as one of the diagnostic tools to measure Core Web Vitals during the web development process.
- Limit: It utilizes a user’s device and internet connection to measure the Core Web Vital
- Limit: It utilizes a user’s device and internet connection to measure the Core Web Vital
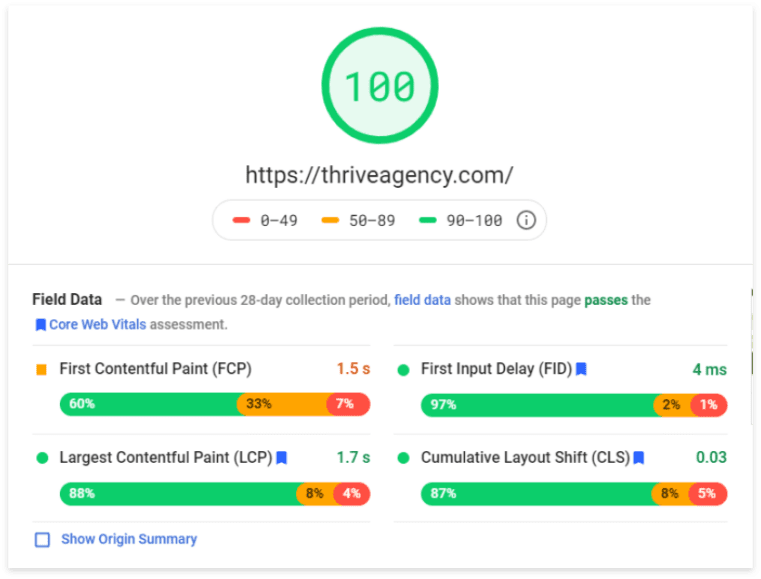
PageSpeed Insights: Can be used to collect both field and lab data on mobile and desktop devices. PageSpeed Insights also allows you to see whether or not your website passed the Core Web Vitals assessment over the last 30 days.
- Limit: PageSpeed Insights has a 28-day rolling average
Largest Contentful Paint (LCP)
What Is Lab Test Data Collection?
Lab test data gathering uses settings that approximate user experience Google based on assumptions of user data. This method is critical for diagnosing web issues and tracking down bugs because the testing environment can be calibrated to simulate different scenarios and has an immediate feedback loop.
Creativals can help you leverage these tools and interpret your Core Web Vitals data to identify areas for improvement and optimize your website for search engine success.
Largest Contentful Paint (LCP)
These are the tools to measure Core Web Vitals in the lab:
Lighthouse: Measures page performance and accessibility based on your upper percentiles or the majority of site visitors. Like the Page Speed Insights, Lighthouse also provides actionable guidance on how to optimize website for user experience.
- Limit: It can only run at URL-level
Chrome DevTools: Detects unexpected layout and image shifts and input lag.
- Limit: Measures Total Blocking Time (TBT) as a proxy for FID
Largest Contentful Paint (LCP)
Besides collecting the Core Web Vitals report, these tools can also be used to test website loading speed, fix existing website issues and get ready for any new Google algorithm update.
How to Improve Core Web Vitals
Is your website optimized for the new Google search algorithm update? Follow these tips from technical SEO services providers on how to improve Core Web Vitals and achieve a good score on the Google performance test:

Remove unused JavaScript from files.

Add encoded SVG images in CSS as background images.

Serve images in next-gen formats (e.g., JPEG 2000, JPEG XR, WebP).

Remove unused icons to avoid excessive Document Object Model (DOM) size.

Avoid large JavaScript libraries by adding local CSS and JS libraries.

Remove long main-thread tasks and critical requests to improve website load time.

Use web-safe fonts for your website and an efficient cache policy on static assets.

Avoid non-composed animations.

Use a Content Distribution Network (CDN) for caching and website optimization.
Ready for the new Google algorithm update? Now that we’ve covered what is Google update Core Web Vitals and how to improve Core Web Vitals, let’s delve into the other three search signals that are also part of the new Google update.
Creativals can help you implement these and other best practices to optimize your website for Core Web Vitals and improve your search engine rankings. Contact us today for a free consultation.
Other Google Page Experience Ranking Signals
To clearly define user experience, Google also looks at three core ranking signals that will be factored into the new Google core update:

Mobile-Friendly:
Determines a website’s Google usability and readability on mobile devices. Your site must pass the mobile-friendly test to increase its Google mobile ranking.


HTTPS:
Determines a website’s security status. As part of Google core updates, Google favors sites that use the HTTPS protocol to protect users from hackers that target sensitive information.


No Intrusive Interstitials:
Measures content accessibility. To avoid Google penalties, audit your popups, check plugins and adhere to interstitial design guidelines.

Google SEO Updates Prior to Page Experience
Over the years, Google has been significantly updating its search algorithm to prioritize website user experience that impacted websites’ Google web rating.
To better understand Google’s effort to create a rich web experience, here’s a timeline of the Google SEO updates and Google ranking factors that led to the Google Page Experience Guide
Mobile-First Indexing: Google announced it would start ranking AMP-optimized websites better and faster than other sites.
Mobile-friendliness became a crucial ranking factor
HTTPS security became a ranking signal.
RankBrain, Google’s machine learning algorithm, began playing a larger role in search results.
BERT, Google’s natural language processing algorithm, was introduced, improving search query understanding.
Core Web Vitals were introduced as ranking factors, emphasizing page speed, interactivity, and visual stability.
Why Optimize for the Google Page Experience Guide?
According to Jack Bornes, Thrive’s unparalleled director, optimizing for the Google Page Experience Guide is vital in surpassing your competition and providing an exceptional user experience. Failure to make the necessary website updates is especially detrimental to eCommerce and websites that are dependent on lead generation. As more offerings leave your website, you lose the opportunity to showcase your unique value proposition (UVP), market your brand page offerings and reach more potential customers online.
Here are more reasons you must begin your preparations for the Google Core update now:

Improving ranking factors
Combating spam and manipulation


Enhancing user experience
Introducing new technologies


Regular SEO Audits
Core Web Vitals Optimization

By partnering with Creativals, you can ensure your website remains competitive and visible in search results, regardless of the latest Google algorithm changes.
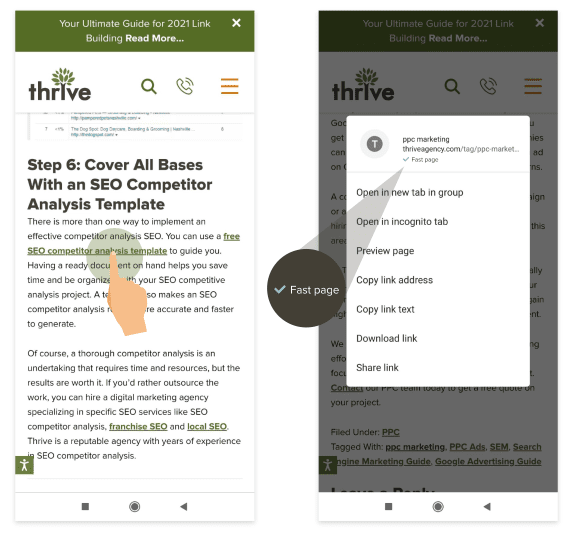
Fast Page Labeling in Chrome for Android
In August 2020, Google announced that it would add “Fast Page” labels to the context menus of pages that deliver an excellent page experience on mobile. This change will start rolling out in Chrome 85 Beta

When this goes live, users will see a “Fast Page” label for URLs that pass the website speed test Google and Core Web Vitals assessment. The goal is to ensure websites prioritize optimizing for the Google Page Speed Update and provide an excellent UX. Ultimately, web pages with fast page load speed have better chances of ranking higher in Google Search
Using Google Search Console to Monitor Website Performance
Technical SEO services providers recommend using GSC (often still referred to as Webmasters Google Tools) to test website loading speed and overall performance
Largest Contentful Paint (LCP)
Google Webmasters Tools allows you to:
- Submit new web pages for Google to crawl
- Remove content you don’t want search engines to index
- Discover and eliminate malware or spam issues
- Verify that Google can access your site content
- Identify issues affecting your Google mobile ranking and desktop performance
- Determine the percentage of your URLs with a good page experience
- Identify the total impressions of good URLs
- Monitor Page Experience signals
Largest Contentful Paint (LCP)
On April 19, Google launched a new Page Experience report in Search Console to provide web developers and website owners with valuable insights into their website’s performance.
Creativals can help you leverage Google Search Console and other tools to monitor your website’s performance, identify areas for improvement, and ensure you’re delivering a fast, user-friendly experience that meets Google’s Core Web Vitals standards.
Optimizing Your Website for an Exceptional User Experience with Creativals
The Google Search algorithm update has placed a greater emphasis on user experience signals. To ensure your website passes Google’s Core Web Vitals assessment and ranks well in search results, follow these expert tips from Creativals, a trusted technical SEO agency:

Prioritize Mobile-First Optimization

Conduct Regular User Experience Testing

Optimize Website Loading Speed

Leverage Google Search Console for Insights

Ensure Responsiveness and Mobile-Friendliness

Use Viewport to Control Mobile Responsiveness

Conduct Regular Security Audits

Keep Plugins and Themes Updated

Prioritize User Experience over Complex Designs

Optimize CSS and JavaScript

Consult with Technical SEO and Web Design Experts

Speak to technical SEO experts and responsive web design professionals.
Case Study: Creativals Website Optimization Success
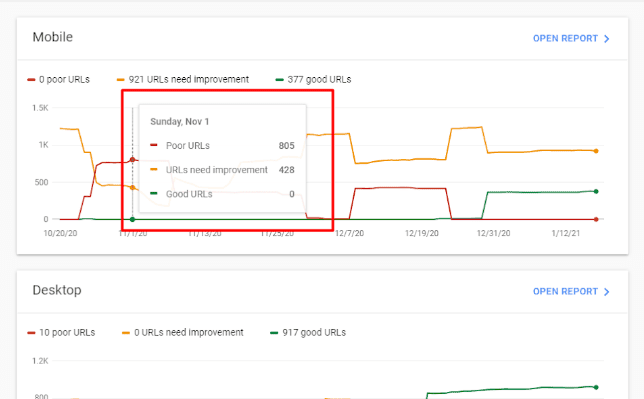
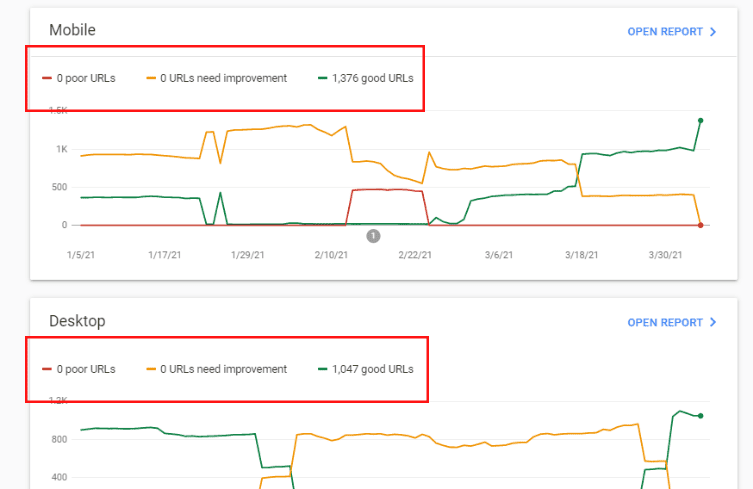
Our technical SEO agency at Creativals invested significant time and effort in optimizing our own website for Google’s Page Experience update. According to Amit Rana, Creativals’ Demand Generation Senior Development Manager, the biggest challenge was the lack of readily available resources and clear guidance on how to effectively optimize websites for the new user experience ranking factors. Our development team worked tirelessly to identify and address website issues, implement appropriate fixes, and achieve excellent scores on the Google User Experience test. At the start of November 2020, the Creativals website had 805 poor URLs and 428 URLs that needed improvement

Organic search continues to be the major source of website traffic

Organic search continues to be the major source of website traffic

Organic search continues to be the major source of website traffic

Organic search continues to be the major source of website traffic



Organic search continues to be the major source of website traffic

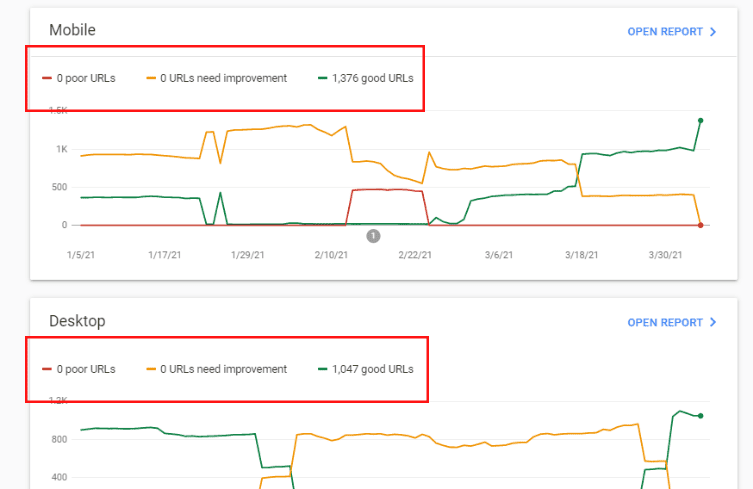
Our team at Creativals remains committed to ongoing optimization efforts to ensure our website consistently meets and exceeds Google’s Core Web Vitals and Page Experience Update standards. We continuously work on improving page performance and submitting updated pages to Google for crawling and indexing.
Need help with the latest Google SEO updates? Get in touch with our technical SEO agency to begin your optimization journey and ensure your website is fully prepared for the Google Page Experience Guide.
Google Page Experience FAQs
Let’s explore some of the most pressing questions surrounding the recent Google algorithm updates:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
UP NEXT
Cumulative Layout Shift (CLS)
10 MIN READ

Creativals Internet Marketing Agency is a full-service digital marketing agency. Attract, Impress, and Convert more leads online and get results with Creativals.